功能介绍
此功能可完美替代主题默认的弹窗公告展示,一天只提示一次,更加的好看简洁,公告内容支持自定义Html代码!
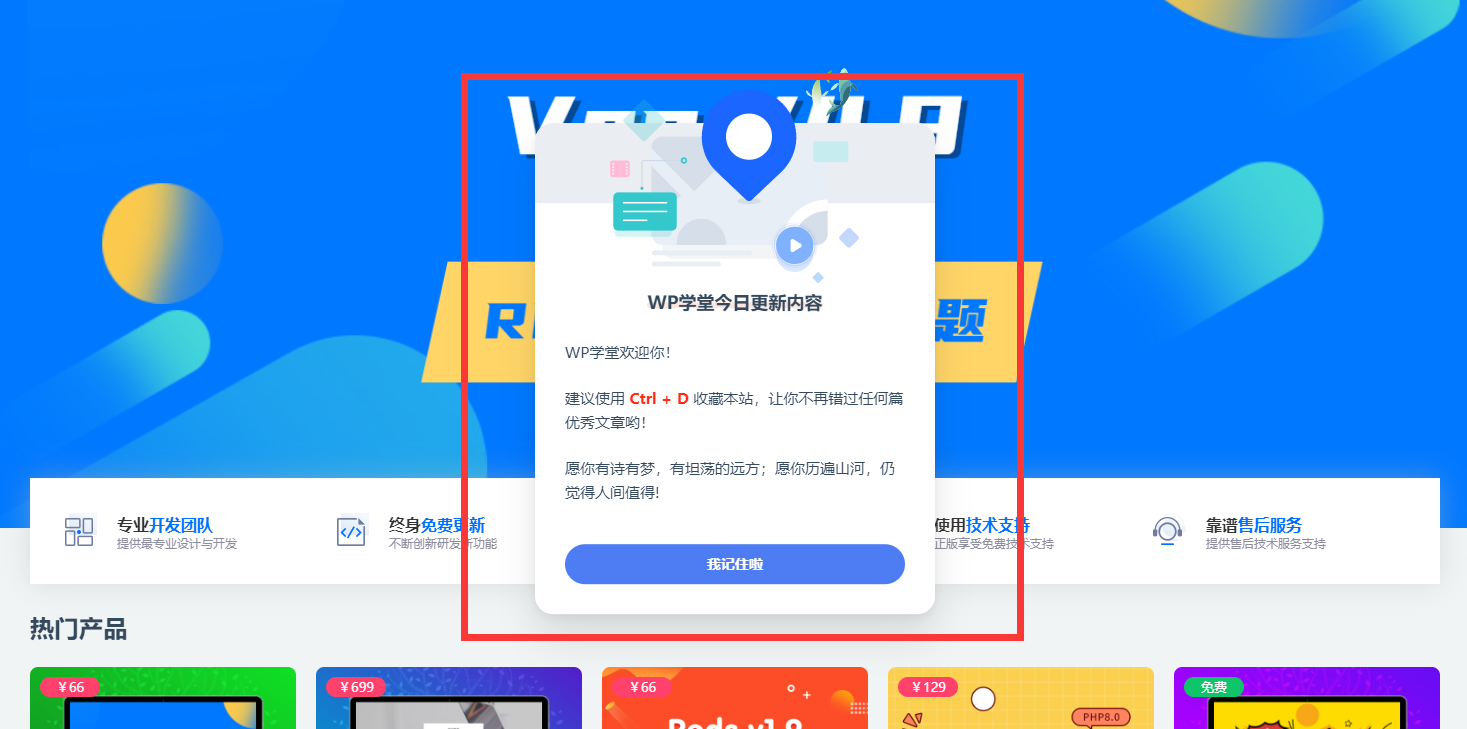
功能展示

配置教程
首先利用宝塔或则FTP打开/inc/options下的admin-options.php文件把下面代码放在20行左右
array(
'id' => 'is_pop',
'type' => 'switcher',
'title' => '全新弹窗公告',
'label' => '启用全新弹窗公告',
'default' => false,
),
array(
"id" => "pop_img",
"type" => "upload",
"title" => "顶部图片",
'placeholder' => 'http://',
'button_title' => '上传',
'remove_title' => '删除',
'default' => 'https://www.52oc.cn/wp-content/uploads/2023/02/new_pop.svg',
"dependency" => array("is_pop", "==", 'true',)
),
array(
'id' => 'pop_title',
'type' => 'text',
'title' => '全新弹窗公告-标题',
'default' => 'Van主题最新版本更新日志',
'dependency' => array( 'is_pop', '==', 'true' ),
),
array(
'id' => 'pop_dec',
'type' => 'textarea',
'title' => '全新弹窗公告-内容',
'default' => '<p>源分享欢迎你!</p> <p>建议使用 <strong>Ctrl + D</strong> 收藏本站,让你不再错过任何篇优秀文章哟!</p> <p>愿你有诗有梦,有坦荡的远方;愿你历遍山河,仍觉得人间值得!</p>',
'desc' => '全站弹窗公告,通知,纯文本通知弹窗,支持html代码',
'dependency' => array( 'is_pop', '==', 'true' ),
),随后在/template-parts/global文件目录下创建pop.php文件并放入以下代码
<style>
.btn-large,.load-all,.popup-btn,.popup-btn-o,.page-number
{
padding:0 15px;
line-height:40px;
font-size:14px;
display:inline-block;
border-radius:10px
}
.btn-gray:hover,.more:hover,.load-all:hover,.module-tab-item:hover,.module-blocklist a:hover,.video-info-aux .tag-link:hover,.page-number:hover
{
background:#eaedf1
}
.btn-main,.popup-btn
{
background:#4e7cf2;
color:#fff
}
.popup
{
box-shadow:0 .25rem .5rem rgba(0,0,0,.05),0 1.5rem 2.2rem rgba(0,0,0,.1)!important;
padding:0 30px;
background:#fff;
width:400px;
position:fixed;
top:50%;
left:50%;
z-index:999999;
transform:translateX(-50%) translateY(-50%);
margin:0 auto;
border-radius:18px
}
.popup::after
{
content:'';
height:80px;
width:100%;
background:#eaedf1;
position:absolute;
top:0;
left:0;
z-index:-1;
border-radius:18px 18px 0 0
}
.popup-header
{
line-height:40px;
text-align:center
}
.popup-title
{
position:relative;
font-size:18px;
font-weight:900;
display:inline-block
}
.popup-title::after
{
content:'';
position:absolute;
width:100%;
height:30%;
background:#fde6dd;
border-radius:5px;
left:0;
bottom:5px;
z-index:-1
}
.close-popup:hover
{
background:#fff
}
.close-popup i
{
transform:scale(.88);
font-size:12px;
color:#fff
}
.close-popup:hover i
{
color:#ff2a14
}
.popup-icon
{
width:100%;
text-align:center;
height:220px;
margin:-60px 0 0
}
.popup-icon img
{
height:220px
}
.popup-main
{
padding-bottom:20px
}
.popup-main p
{
padding:12px 0 0
}
.popup-main p a
{
color:#ff2a14
}
.popup strong
{
color:#ff2a14
}
.popup-footer
{
padding:10px 0 30px;
text-align:center
}
.popup-footer p
{
margin-top:10px
}
.popup-btn
{
font-weight:700;
border-radius:50px;
width:100%;
cursor:pointer
}
.popup-btn-o
{
color:#ff2a14;
font-weight:700;
width:50%;
margin:5px 5px;
cursor:pointer
}
.popup-btn-o::after
{
border-color:#ff2a14;
border-radius:50px
}
.popup-msg
{
position:fixed;
width:280px;
z-index:9999999;
height:auto;
padding:30px;
top:50%;
left:50%;
margin:-50px 0 0 -140px;
text-align:center;
color:#fff;
background-color:rgba(7,7,10,.92);
border-radius:10px
}
.popup-tips::after
{
background:0 0
}
</style>
<div class="popup" id="note" style="display:none;">
<div class="popup-icon"><img src="<?php echo _cao('pop_img'); ?>"></div>
<div class="popup-header">
<h3 class="popup-title"><?php echo _cao('pop_title'); ?></h3>
</div>
<div class="popup-main">
<?php echo _cao('pop_dec'); ?>
</div>
<div class="popup-footer"><span class="popup-btn" onclick="closeclick()">我记住啦</span></div>
</div>
<script>
function cookiesave(n, v, mins, dn, path)
{
if (n)
{
if (!mins) {
mins = 24 * 60;
}
if (!path) {
path = "/";
}
var date = new Date();
date.setTime(date.getTime() + (mins * 60 * 1000));
var expires = "; expires=" + date.toGMTString();
if (dn) {
dn = "domain=" + dn + "; ";
}
document.cookie = n + "=" + v + expires + "; " + dn + "path=" + path;
}
}
function cookieget(n)
{
var name = n + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++)
{
var c = ca[i];
while (c.charAt(0) == ' ') {
c = c.substring(1, c.length);
}
if (c.indexOf(name) == 0) {
return c.substring(name.length, c.length);
}
}
return ""
}
function closeclick()
{
document.getElementById('note').style.display = 'none';
cookiesave('closeclick', 'closeclick', '', '', '')
}
function clickclose()
{
if (cookieget('closeclick') == 'closeclick') {
document.getElementById('note').style.display = 'none'
}
else {
document.getElementById('note').style.display = 'block';
}
}
window.onload = clickclose;
</script>最后打开主题根目录下的footer.php中的第40行放入以下代码即可
//全新弹窗
if(_cao('is_pop')){
get_template_part( 'template-parts/global/pop');
}
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
